一、序
宜家是一家优秀的公司,他们为家装和家居设计出模块化、标准化、简约的解决方案。对于大众消费者来说,既保证了基础的品质,又物美价廉。
但是,我一直对宜家的商品展示牌的设计有很大的质疑,分享给大家看看。
二、信息的层次
苹果的 iOS 7 操作系统从拟物化转向扁平化之后,带动了整个设计理解的改变。大家都习惯去掉各种修饰,用简单的字体,字号来展示重要的信息和信息层次。
宜家也是这样。下图是宜家的餐厅。
- 你一眼能够看到的是餐厅,然后紧接着看到的是热销的商品名、图片、价格。
- 特价商品的价格有一个特殊的底色。
- 英文名、售卖的单位相对不重要,用较小的字体显示。

这是一个特优秀的、具有良好信息层次的案例。
三、有问题的设计
但是宜家也有一些有问题的设计,比如他们对于每件商品的介绍图:

在上图中:
- 第一重要的信息是:价格。这个没问题。
- 第二重要的信息,居然是这个商品的瑞典名,和根据瑞典名的发音直接音译过来的汉字。
- 第三重要的信息,才是这个商品的中文名:“儿童椅”,可以看到这个明显字体小了一号。
把瑞典名和音译名当作第二重要信息,是不对的。因为在中国会瑞典语的人实在太少,同时音译名基本上不具有理解和记忆效果。我去过几十次宜家,没有记住任何他们家的音译名。
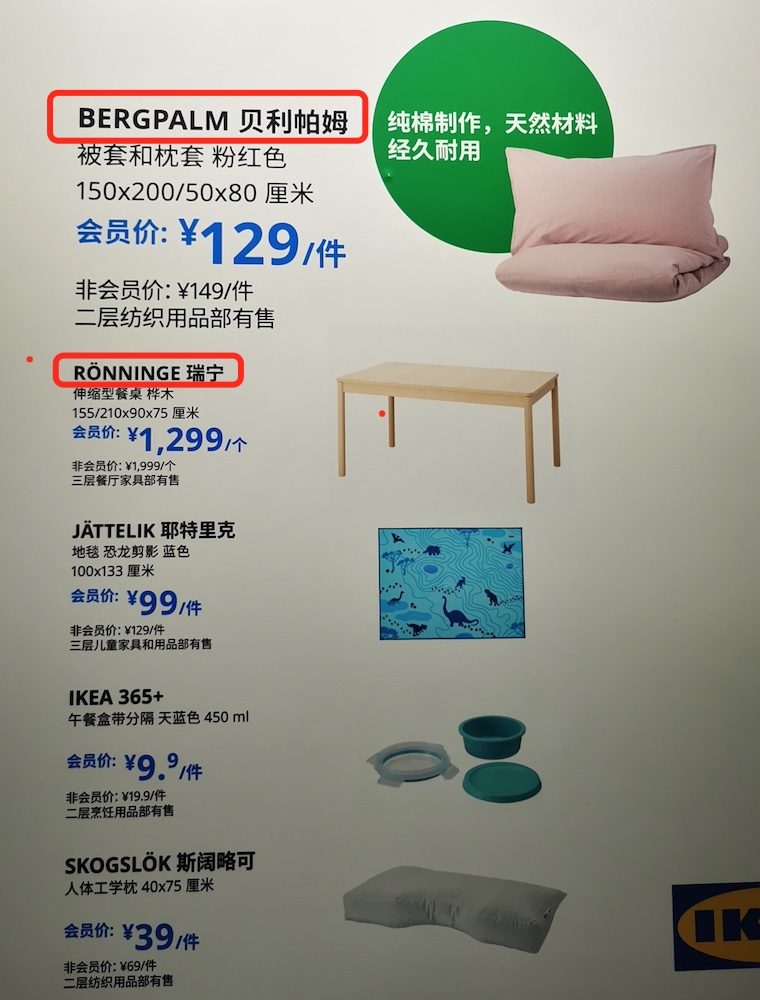
类似的问题在很多地方都有,比如这个促销海报墙:

除了最重要价格,接下来加粗黑体的,也是瑞典名和音译的中文。
想知道“贝利帕姆”是什么?你需要再看下一行,你才知道它其实是:“被套和枕套”。这非常糟糕,信息效率很低。而且“被套和枕套”的字体是小一号的,说明设计者认为这个不重要。

四、正确的设计
那应该怎么改呢?除了价格,最重要的信息就是这个商品的中文意义,所以应该把中文意义大写。瑞典语和音译,不重要,应该用较小的字体。
在宜家也能见到这种正确的设计,如下图:

除了价格,商品名“靠垫”被用了最大的字体,间距和位置也偏中部一些,更容易被注意到。
这就是一个正确的信息层次设计,不过我很好奇这种设计偏少,更多的是有问题的设计。
五、小结
“中文意义的商品名” 比 “瑞典名和音译的中文” 更加重要,应该在信息位置和字号上给予更加显眼的展现。
就酱。